イントロダクション(MobilePortal)
クイックスタート
Contents |
クイックスタートについて
このページでは、MobileSUITE mBaaS機能とMobileSUITEが提供するクライアントアプリ「MobilePortalアプリ」上で動作するHTMLアプリを連携させる手順を紹介します。
本番用アプリと検証用アプリについて
MobileSUITE mBaaS機能は、MobilePortalアプリにプッシュ通知を送信することができるアプリを提供します。本番用と検証用の二種類のアプリを用意しておりますので、用途に応じて使い分けてください。
なお、新しく作成したアプリからはMobilePortalアプリにプッシュ通知を送信することはできませんのでご注意ください。
本番用アプリ
- 「MobilePortal」という名前のアプリです。
- 以下の操作をすることはできません。
- アプリの削除
- アプリケーションキー/クライアントキーの再生成
- Androidプッシュ通知設定
- iOSプッシュ通知設定
検証用アプリ
- 「MobilePortal_」から始まる名前のアプリです。
- プッシュ通知の送信テストなど、検証用に利用します。
- 以下の操作をすることはできません。
- アプリの削除
- アプリケーションキー/クライアントキーの再生成
- Androidプッシュ通知設定
- iOSプッシュ通知設定
※ 本ドキュメントでは「本番用アプリ(MobilePortal)」とHTMLアプリを連携させる手順を例に説明します。
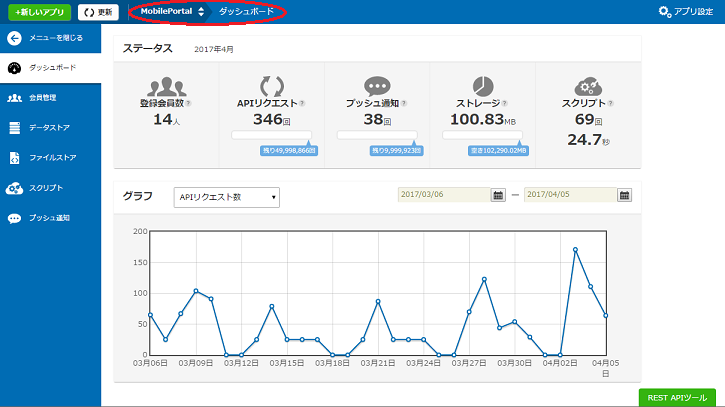
mBaaS管理画面およびアプリの確認
- mBaaS管理画面を開きます。
- デフォルトで存在する「MobilePortal」というアプリのダッシュボードが表示されます。
- 他のアプリのダッシュボードが表示された場合、アプリ一覧から「MobilePortal」を選択してください。

※注意
mBaaS管理画面を操作中にログイン画面が表示された場合、
操作中のブラウザを閉じ、MobileSUITE管理者用機能からログインしなおしてください。
SDKの読み込み
「FUJITSU Cloud Service MobileSUITE アプリケーション開発ガイド」の「HTMLアプリAPIの組み込み方法」を参照してください。
APIキーの設定とSDKの初期化
- 以下のコードを追記します
<script>
// 「MobilePortal」アプリとの連携
var ncmb = new NCMB("YOUR_APPLICATION_KEY","YOUR_CLIENT_KEY");
</script>
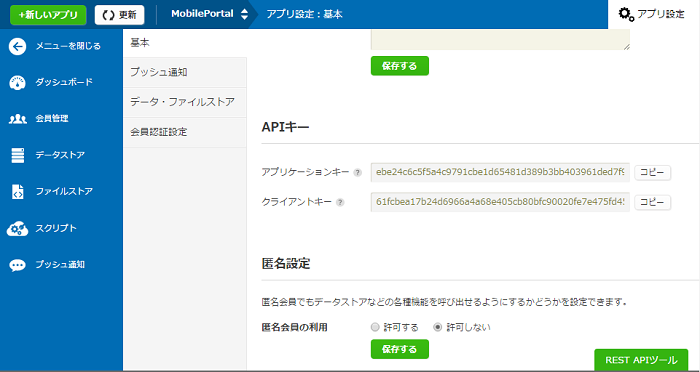
APIキーの確認と設定
- 上の「
YOUR_APPLICATION_KEY」と「YOUR_CLIENT_KEY」は、「MobilePortal」アプリのAPIキーに置き換えます- 「MobilePortal」アプリのAPIキーは、mBaaS管理画面の「アプリ設定」>「基本」で確認できます。
- 「コピー」ボタンを使用してコピーしてください。

- これで連携作業は完了です!
- サンプルコードを書いて実際にMobileSUITE mBaaS機能を使ってみましょう
レスポンスの検証設定
JavaScript SDK の v2.2.0 から、MobileSUITE mBaaS機能からの通信が改ざんされていないかを確認するためにレスポンスヘッダーのシグネチャを検証する機能が実装されました。
データやファイルの保存・取得時に、検証を行うか設定することができます。デフォルトでは無効化されていますので、必要な時に有効化・無効化を切り替えてください。
以下のように enableResponseValidation に true を設定することで、レスポンスの検証が有効になります。
ncmb.enableResponseValidation(true);
2つのシグネチャが一致しない場合は E100001 エラーを返却するようになっていますが、一部のエラーが発生した場合はレスポンスヘッダーにシグネチャが存在しないため、E100001 が必ず返却されてしまうことになります。
注意
サイズが大きいファイルのダウンロード時にレスポンスの検証を実施すると、端末のメモリ容量が不足してしまい、アプリの動作が不安定になります。
そのため、ダウンロード実行前にenableResponseValidationをfalseに設定して、一時的にレスポンスの検証を無効化してください。
JavaScript SDKをWebアプリで利用するうえでの注意点
ブラウザで提供されているソースコード表示機能によってAPIキー、クライアントキーを確認することができるため用途に応じた適切なアクセス権の設定が行われているか、ご注意下さい。
- MobileSUITE mBaaS機能で設定可能なアクセス制限
- 各データに対するパーミッション設定(アプリとmBaaS管理画面で設定可能)
- プッシュ通知のパーミッション設定(mBaaS管理画面で設定可能)
- ファイルストアのパーミッション設定(mBaaS管理画面で設定可能)
サンプルコードの実装
- APIキーの設定とSDK初期化コードの下にサンプルコードを書くと、すぐに動作確認が可能です
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
// ↓ ここにサンプルコードを実装 ↓
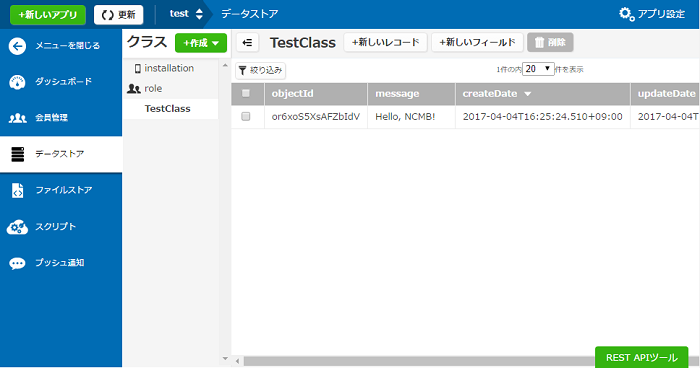
サンプルコード(データストア)
- 次のコードはMobileSUITE mBaaS機能のデータストアに保存先の「TestClass」というクラスを作成し、「message」というフィールドへ「Hello, NCMB!」というメッセージ(文字列)を保存するものです
// クラスのTestClassを作成
var TestClass = ncmb.DataStore("TestClass");
// データストアへの登録
var testClass = new TestClass();
testClass.set("message", "Hello, NCMB!");
testClass.save()
.then(function(){
// 保存に成功した場合の処理
})
.catch(function(err){
// 保存に失敗した場合の処理
});
アプリを実行してmBaaS管理画面を確認する
- HTMLアプリで実装したコードを実行します。
HTMLアプリの実装方法は「FUJITSU Cloud Service MobileSUITE アプリケーション開発ガイド」を参照してください。
アプリが起動されたら、mBaaS管理画面で「データストア」から、データが保存されていることを確認できます



 スクリプト
スクリプト プッシュ通知
プッシュ通知 会員管理
会員管理 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア