会員管理(Application Development Framework)
基本的な使い方
Contents |
概要
MobileSUITE mBaaS機能(Application Development Framework)での会員の認証方法は以下の3つがあります。
- ユーザー名・パスワードでの認証
- メールアドレス・パスワードでの認証
- 匿名認証
このページでは、ユーザー名・パスワードでの認証方法について説明していきます。
その他の認証方法を実装する場合は、各ドキュメントをご覧ください。
アプリでの実装
ユーザーの新規登録
User のインスタンスを作成後、userName と password を設定して signUpByAccount メソッドで登録処理を行います。
// Userインスタンスの生成
var user = new ncmb.User();
// ユーザー名・パスワードを設定
user.set("userName", "Yamada Tarou") /* ユーザー名 */
.set("password", "password") /* パスワード */
.set("phone_number", "090-1234-5678"); /* 任意フィールドも追加可能 */
// ユーザーの新規登録処理
user.signUpByAccount()
.then(function(){
// 登録後処理
})
.catch(function(err){
// エラー処理
});
ログイン
新規登録が完了すると、ログインができるようになります。
ログインは login メソッドを用います。引数にはユーザー情報を以下の2通りで設定可能です。
- ユーザ名とパスワード
- ユーザ名とパスワードを持つ Userインスタンス
// 1. ユーザー名とパスワードでログイン
ncmb.User.login("Yamada Tarou", "password")
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
// 2. Userインスタンスでログイン
var user = new ncmb.User({userName:"Yamada Tarou", password:"password"});
ncmb.User.login(user)
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
また、ログイン することでログインしたユーザーは カレントユーザー として設定されます。カレントユーザーの権限で mBaaS 上のオブジェクトにアクセスできるようになります。
参考:データストア(Application Development Framework):アクセス権限設定
セッショントークン
ログインすると セッショントークン が発行されます。通信時に利用されるセッショントークンは、カレントユーザー に設定されているものです。ログアウトすることで セッショントークン を無効にし、ログイン状態を終了します。
- セッショントークン の有効期限は通常24時間です
- 有効期限切れの セッショントークン では通信できません
- セッショントークン の有効期限は管理画面にて変更可能です

カレントユーザー
ログイン中のユーザーは カレントユーザー として設定されます。 getCurrentUser メソッドを用いることで、現在カレントユーザーに設定されているユーザ情報を取得することができます。
また、画面遷移などによって保持していた セッショントークン情報 が失われた場合にも、
getCurrentUser を実行することで、ローカルに保存されているカレントユーザー情報から
セッショントークン を設定をし直すことができます。
// カレントユーザー情報の取得
var currentUser = ncmb.User.getCurrentUser();
if (currentUser) {
console.log("ログイン中のユーザー: " + currentUser.get("userName"));
} else {
console.log("未ログインまたは取得に失敗");
}
isCurrentUser メソッドを用いることで、特定のインスタンスが カレントユーザー かどうかを確かめることができます。
// カレントユーザーかどうかの確認
var user = new ncmb.User();
console.log(user.isCurrentUser()); /* true or false */
参考:自動ログイン処理を実現するには?
アプリ再起動時に 自動ログイン を実施したい場合は、カレントユーザー を取得した上で セッショントークン の有効期限が切れていないかどうかを確認する処理の実装が必要です。
ログアウト
ログアウトは logout メソッドを利用します。ログアウトすることで、カレントユーザー情報 が リセット されます。
// ログアウト
ncmb.User.logout();
参考:インスタンスを用いてログインしている場合の注意点
ログアウトによりシステム上の
セッショントークンは無効となりますが、インスタンスのプロパティは残ります。プロパティが残っているとセッショントークンの再取得ができないため、同一ユーザで再度ログインする場合には事前にインスタンスのログアウトを実行する必要があります。
カレントユーザーを変更しないセッショントークンの取得・破棄
下記の様に ログイン/ログアウト を実施することで、カレントユーザーの情報を変更せずに セッショントークン の 取得/破棄 を行うことができます。
var user = new ncmb.User({userName:"Yamada Tarou", password:"password"});
// ログイン中のユーザーを カレントユーザー に設定せず、セッショントークンのみを取得
user.login()
.then(function(user){
// ログイン後の処理
// カレントユーザー情報を保持したままインスタンスのセッショントークンを無効化(破棄)
return user.logout();
})
.then(function(){
// ログアウト後処理
})
.catch(function(err){
// エラー処理
});
メールアドレス確認の有無
メールアドレスが確認済み かどうかを調べるには isMailAddressConfirm メソッドを使用します。
参考:「メールアドレス確認」とは?
メールアドレス認証を利用する場合、ユーザーの新規登録時に登録メールアドレス宛にメールを配信し、配信されたメールから認証を行う手順があります。この手順が実施されている状態が「メールアドレス確認済み」となります。他の認証方法でもユーザー情報に メールアドレス を設定することが可能ですが、「メールアドレス確認」が実施されていないアカウントは メールアドレス認証 を利用できません。
var currentUser = ncmb.User.getCurrentUser();
if (currentUser.isMailAddressConfirmed()) {
// メールアドレス確認済み
} else {
// メールアドレス未確認
}
パスワードのリセット
パスワードのリセットはメールアドレスの登録があるユーザーのみ行えます。以下のようにリセット要求を発行すると、登録メールアドレスに
- 仮パスワード
- 会員パスワード変更ページのURL
が送信されます。会員パスワード変更ページ で パスワードの変更 が可能です。
参考:パスワード変更 API は用意しておりません。パスワードの変更を行いたい場合はパスワードのリセットの処理が必要です。
var user = new ncmb.User();
user.set("mailAddress", "mail@example.com");
user.requestPasswordReset()
.then(function(data){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
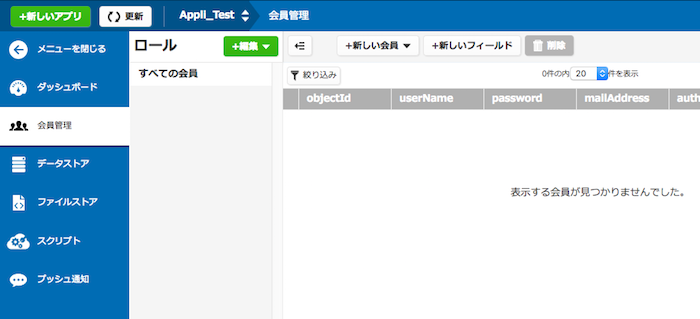
mBaaS管理画面での操作
会員の追加と編集を行う
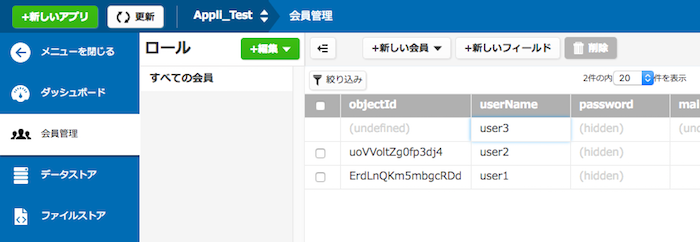
新しい会員ボタンをクリックして、新しい会員の新規作成を選択します。

作成した会員の情報はブラウザーからも編集可能です。

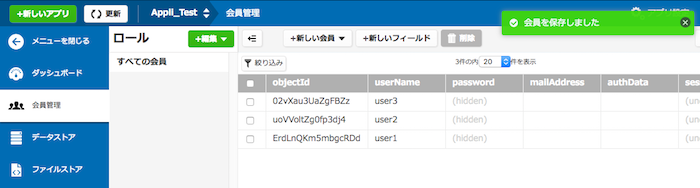
会員の名前を編集し、エンターキーをクリックすることで、以下のように保存されました。

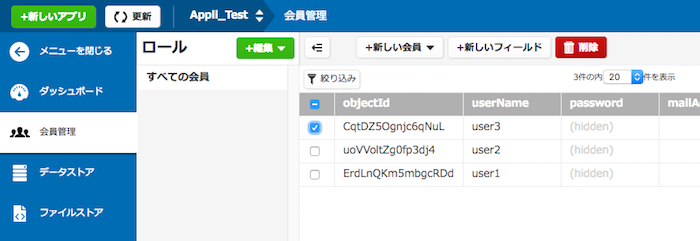
会員を削除する
レコードの左側にあるチェックボックスを選択し、削除ボタンをクリックすると会員を削除してもいいかを確認する画面が開きます。

削除ボタンをクリックすると、会員が削除されます。

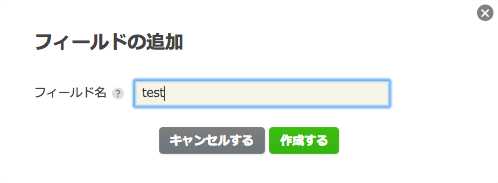
フィールドを追加する
1.新しいフィールドボタンをクリックすると作成画面が表示されます。

2.フィールド名を入力すると新しくフィールドが作成されます。

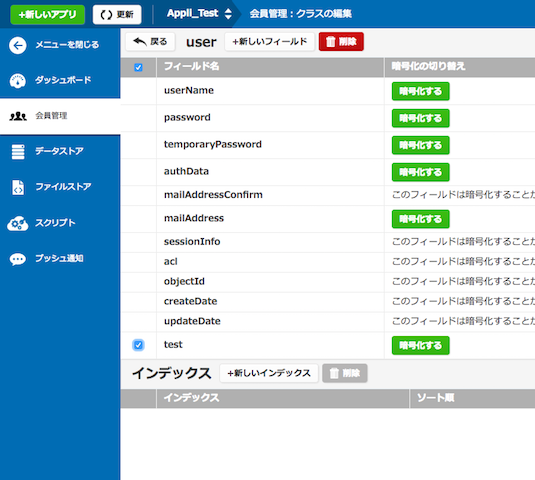
フィールドを削除する
1.画面右上のクラスの編集ボタンを選択します。

2.チェックボックスを選択し削除ボタンをクリックします。

3.確認が画面が表示され削除ボタンでフィールドが削除されます。

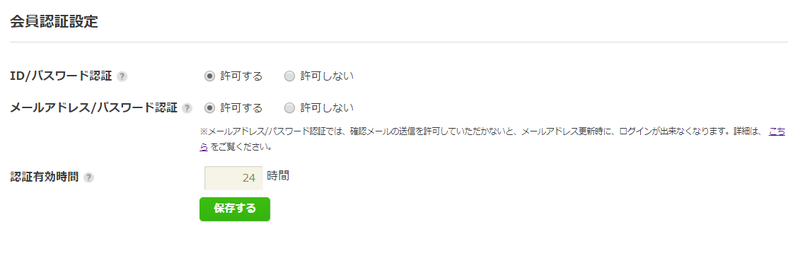
会員認証の方法を設定する
アプリ設定の会員認証設定を開くと、ID/パスワードによる認証やメールアドレス/パスワードによる認証の設定を行うことができます。2つの認証方法は、下記画像のように両方有効にすることも可能です。


 スクリプト
スクリプト プッシュ通知
プッシュ通知 会員管理
会員管理 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア