会員管理(JavaScript)
メールアドレス認証
Contents |
概要
MobileSUITE mBaaS機能では、メールアドレスによる認証をアプリで行うことが可能です。
メールアドレス認証の流れは以下のようになっています。
1.利用者がメールアドレスを入力して認証をリクエストする
2.入力したメールアドレスに対して会員登録画面へのURLを含むメールが送信される
3.メールから会員登録画面を開き、パスワードを入力して会員登録を行う
※ 確認メールに送られたURLにアクセスし、承認をしなければ、ログインは出来ません。
4.メールアドレスとパスワードでのログインが可能になる
mBaaS管理画面とアプリでの設定方法について説明していきます。
mBaaS管理画面での設定
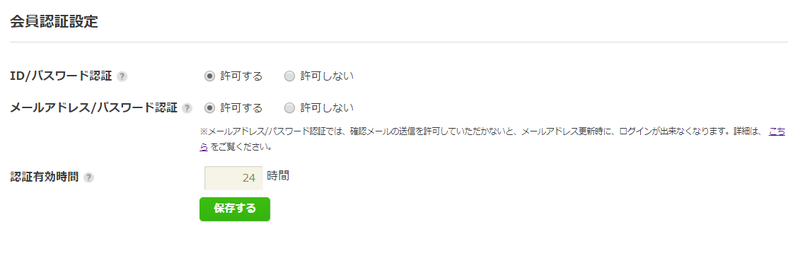
会員認証の方法を設定する
アプリ設定の会員認証設定を開くと、ID/パスワードによる認証や
メールアドレス/パスワードによる認証の設定を行うことができます。
二つの認証方法は、下記画像のように両方有効にすることも可能です。
※ メールアドレス/パスワード認証を許可する際は、注意喚起画面がポップアップされます。
注意内容を踏まえ、「メール設定」の「確認メールの送信設定」も、「送信する」に設定することをお勧めします。
アプリでの実装
メールアドレスによる会員登録
requestSignUpEmailメソッドを実行すると、メールアドレスでの会員登録を行うためのメールが送信されます。
届いたメールに書かれているURLにアクセスし、パスワードを登録することでログインできるようになります。
ncmb.User.requestSignUpEmail("test@example.com")
.then(function(data){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
メールアドレスでログイン
loginWithMailAddressメソッドを利用することで、
メールアドレスとパスワードでのログインが可能です。
// メールアドレスとパスワードでログイン
ncmb.User.loginWithMailAddress("test@example.com", "password")
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
その他の設定
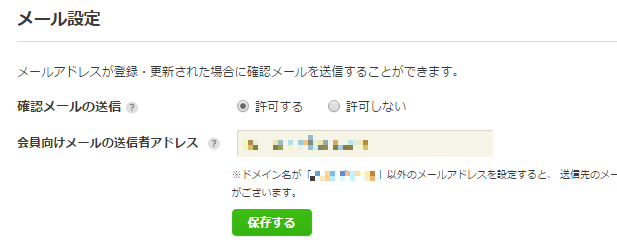
会員認証時の確認メール送信を許可する
確認メールの送信を許可すると、ID/パスワード認証の場合、会員メールアドレスの新規登録・更新の際に、
メールアドレス/パスワード認証の場合、会員メールアドレスの更新の際に、メールが送信されるようになります。

※ メールアドレス/パスワード認証の場合、会員メールアドレスを更新する際、上記の設定が許可されないと、
承認のためのURLが含まれたメールが送信されず、会員ログインができなくなるのでご注意ください。
会員に送信するメールの内容を編集する
メールアドレス確認用・パスワード変更用のメール内容は編集することが可能です。
メールの件名や本文中で使用できるパラメータは以下のとおりです。
| パラメータの種類 | パラメータ |
|---|---|
| 会員の表示名 | %username% |
| 会員のメールアドレス | %email% |
| アプリ名 | %appname% |
| メールアドレス確認画面へのリンク | %link% |

会員に表示されるページをカスタマイズする
会員に表示されるページをオリジナルのものに設定できます。
作成したそれぞれのページを、zipファイル形式でアップロードすると、そのページがアプリの会員に表示されるようになります。
なお、アップロードしてから反映されるまで10分程度かかります。
エラーが発生した場合、カスタムページが正しく設定されているか確認してください。

会員に表示されるページのURLを設定する
パスワード変更画面や、無効リンクページなど、アプリの会員がアクセスするウェブページに対して、独自のドメインを設定することができます。
ドメインの設定は、[カスタムURL設定ドキュメント]をご覧ください。


 スクリプト
スクリプト プッシュ通知
プッシュ通知 会員管理
会員管理 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア